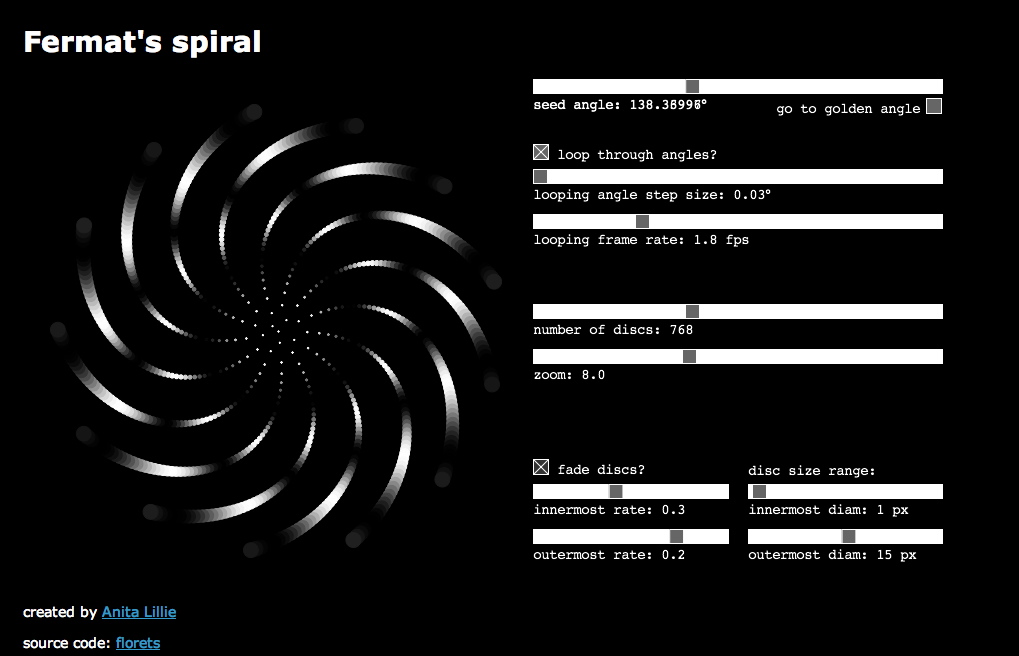
Fermat’s spiral + Processing => applet!

The obsession with the spirals continues… but! It is almost over, for now anyway. I didn’t want to put it aside until I had made something I could share with people.
And here is that something. Come play with ze nue applet! Make pretty pictures and hypnotize yourself!
I have to admit I’ve dumped numerous hours into facebooking the past couple of weeks. Brent invited me to join right before I went to Texas, and I resisted for a few days, but thought I’d try it out. And now I am somewhat hooked. I have connected with old elementary school friends, seen pictures of people I haven’t thought about since college, and best of all, now have a new news feed: What is happening in the world of people I actually know.
Today’s news includes:
- One of my friends is tripping in Amsterdam.
- Cati is busy cataloguing her favorite movies, of which I share many (eg. Blade Runner, Brazil, Being John Malkovich, Spirited Away, and Dead Man).
- I’m seeing photos of another friend’s wedding preparations back in Sweden.
- A climbing buddy from MIT is looking for a roommate starting in August.
Here are reasons I like facebook:
- It’s clean. (Does myspace ever feel like an alley next to a city high school to you?) Ads are well-contained, and the pages are calm (no audio/animations blaring). And every page fits well in my browser window.
- There are so many tools, from both facebook and third party folks, that let you drop in “Applications” for all sorts of things, like video reviews, last.fm hooks, adding cute interactive pets, and showing the world everywhere you’ve visited (my previous attempt at that here). Adding an application usually takes one click, and then you just drag-and-drop into your profile. Very slick!
- Privacy: You can control who sees your information as carefully as I would ever want, allowing you to restrict access to each component of your profile (your photos, friends, notifications, etc.) separately.
- You can give someone a jock strap if you want to. Or a PB & J.
Fermat’s spiral
Whoa, holy crap. I sat down to try to understand Fermat’s spiral a little bit better last night, and I ended up with a pretty cool animation.
I started with the Wikipedia page, and there I saw this image, with the following caption:

The pattern of florets [say, of a sunflower], produced by Vogel’s model, (central image). The other two images show the patterns for slightly different values of the angle.
Those “other two images” had me wondering… for what different values of the angle? I wanted to see what the curve would look like with different angles (see the equations provided on that page), so I wrote a little script with my new favorite programming package, pygame, creating one big loop from 0° to 360°. Some very interesting patterns result!
(Click on image above to view video. It may take a few minutes to load, depending on your connection speed. A much smaller video is available here.)
The only thing changing here is the angle in the second equation (top left of video). c is just a constant to stretch things out whatever amount, and n is all the integers from 1 to 140 (so we get 140 dots per changing angle = 140 dots in every video frame). r is the radius of each dot from the faint gray dot in the center of the window, and Θ is the angle of each dot’s location, with 0° straight right up. At 137.5° (the golden angle), you see a tight packing of dots that is just like the arrangement of flowers/florets in a sunflower.
When do you think the pattern will repeat?
Addendum/Correction: Since I originally posted this, I rewrote the code in Processing, and discovered that I had an error that is evident in the movie in this post. I don’t know why I didn’t notice it before. You can see the error kick in around when Θ = n x 37° … More and more dots show up in the wrong position, soon after resulting in some major weirdo non-spiral action (as is clearly evident at, for example, 44.4°). This error is the result of me treating radian values as if they are values in degrees. Dammit, if this doesn’t catch me again!
Still looks neat, though. ^_^
soundsieve [v1.0]
Here’s a screenshot from the thing I’ve been working on for most of the past week:

I was getting it ready to show sponsors this week at the Media Lab. People responded really well, and it was lots of fun talking to people and hearing what they had to say. I already have a long list of things I want to do with it over the summer (starting with making it an iTunes plugin).
Here’s some text from the handout:
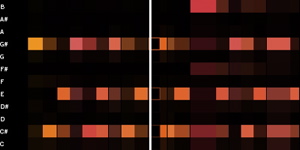
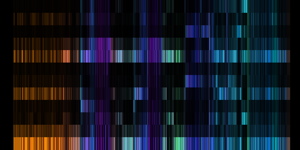
soundsieve is a music visualizer that takes the intrinsic qualities of a musical piece – pitch, time, and timbre – and makes their patterns readily apparent in a visual manner. For example, you can quickly pick out repeating themes, chords, and complexity from the pictures and video.
It’s a new, informative way to look at your music. It allows you to explore the audio structure of any song, and will be a new way to interact with your whole music library, enabling you to navigate the entire space of musical sound.
The current form of soundsieve is a music browser (like iTunes), that lets you see visual representations of any MP3 you own. You select a song, and see a set of pictures of the piece’s audio structure. Then you can choose to play the song, and see real-time visualizations accompanying the piece.
I posted some early documentation on the project, but I’ll have to go through and update it soon.
define: voxel
A voxel is the 3D equivalent of a pixel. So, where a pixel is the smallest sample element in a 2D image, the voxel is the smallest sample element in a volume image. The word “voxel” is a combination of “volumetric” or “volume”, and “pixel”.
“Some alternative 3D rendering techniques use voxels to render 3D scenes: whilst it is not a common technique within real-time 3D at the moment, with the increasing power of computers, it will probabally become more important in the future.” ((http://www.machinima.com/article.php?article=69))

Last.fm widget
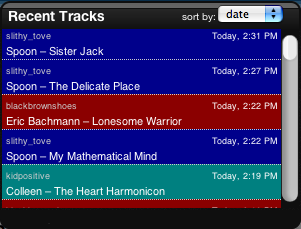
Yay!! Ian finished up the first version of the last.fm widget we started working on when he visited in February. This widget allows you to enter in your friends’ (or un-friends’) last.fm usernames, and track what everyone is listening to… sortable by time, artist, and user. As far as I know, there isn’t another last.fm widget out that lets you track multiple users at once.
Here’s what mine looks like right now:

If you’re using Mac OS X 10.4+, go ahead and download the widget. Feedback is much appreciated!
Note: The widget only reloads songs if at least 15 minutes have passed since it last loaded everyone’s songs. To force a reload, just hold down the OPTION key and click in the bottom-left where it usually says “Loading…”.
(My username is dorq, in case you want to see what I’ve been listening to.)
Marvin Minsky
 Last night, I went to see Marvin Minsky talk in the Media Lab auditorium, specifically about his contributions to Stanley Kubrick‘s 2001: A Space Odyssey, on his new book (The Emotion Machine), and all sorts of other things.
Last night, I went to see Marvin Minsky talk in the Media Lab auditorium, specifically about his contributions to Stanley Kubrick‘s 2001: A Space Odyssey, on his new book (The Emotion Machine), and all sorts of other things.
Highlights from the talk (with minimal paraphrasing, hopefully):
- “I’ll give a better talk if the computer breaks, because I have an outline here… and… It’s very hard to follow an outline if you get a new idea.”
- “I like to make lists of disasters.”
- “[Kubrick] tried to get me to play chess but I wouldn’t.”
- [on NASA] “… and now they’re thinking of sending people to Mars which is crazy because they’ll be DEAD.”
- Minsky referring to his laser pointer as “the death ray”
- “[The estimate came from] me thinking of the 20-30 ways to estimate the number [of simple statements a 10- or 15-year-old child knows], and then diddling it until they all came out the same.”
- “But you know that most people have 4 or 5 emotions, like hunger and fear, and uh… whatever.”
- Marvin Minsky loves LISP.
- He uses a Mac and did his presentation by scrolling through many pages of a PDF.
- In response to this question: “If AI becomes as good as you’re describing… how should we treat these new machines ethically? Should we treat them like humans?”
Minsky: “If it was as smart as a person, it would very soon become much smarter, so you could ask it!”
If you’re interested in the movie stuff in particular, here’s a pretty good interview with Marvin Minsky, on working briefly with Kubrick.
If you want to get an idea of how Minsky talks about his ideas, here’s a nice transcript of a presentation Minsky made at the Game Developers Conference in 2001.
In school when they teach you about thinking or learning…and what’s school for? It’s not to learn about Inuit culture or Egyptian culture or algebra or geography or whatever? What you’re really in school for is to learn about thinking and learning.
Here is Marvin Minsky’s Wikipedia entry, notable to me at this moment because it has an active notation by Marvin himself in the “Trivia” section.
What I use on my computer
Last night I had to set up a new laptop to use for the week, since my laptop was going in to the shop for repairs (which, it turns out, was not necessary since the handy Genius Bar in my local Apple Store replaced my drive on the spot! *swoon*). And it’s really amazing how setting up a new computer will make you realize how much you rely on so many pieces of software and little shortcuts, that you feel like your hands are tied when faced with a different computer.
Here are the things that I realized I heavily depend on (that is, I use almost every time I touch my computer):
- Quicksilver — oh magical you! hubba.
- Safari and Firefox, with:
– Sogudi — for Safari shortcuts
– ForgetMeNot — remembers Safari windows after quitting/crashing
– Quicksearches — Firefox shortcuts
– Google Browser Sync — remembers Firefox windows I have opened across multiple computers/sessions - Apple Mail
- iChat
- iCal
- Address Book
- .Mac for syncing everything:
– Safari bookmarks
– iCal items and to-do lists
– Mail Rules (filters)
– Address Book contacts - NetNewsWire Lite — RSS feed aggregator
- NewsGator Online — for syncing all my feeds (and read items) across multiple computers
- Backup — scheduled backups to .Mac and my external drive
- iTunes
- iPhoto
- Fetch — FTP/SFTP Client
- BBEdit — text editor
- scrolly trackpad thing
omg! I mean, seriously, wtf. And that’s not even the fun stuff!
LaTeX
“Lay-tex”, “Lay-tek”, “Lah-tek”, … I dunno, for some reason I thought LaTeX and LaTec (I think I made this one up) were pretty much the same thing. Like maybe LaTec was the open source version of LaTeX, or something. I mentioned this to Brent the other day (he’s writing his thesis in LaTeX), and we looked it up, to settle it once and for all! And here is what the always-correct Wikipedia says (now):
LaTeX is usually pronounced [ˈleɪ.tÉ›k] or [ˈlÉ‘.tÉ›k] in English (that is, not with the [ks] pronunciation English speakers normally associate with X, but with a [k]). The last character in the name comes from a capital χ (chi), as the name of TeX derives from the Greek Ï„Îχνη (skill, art, technique); for this reason, TeX’s creator Donald Knuth promotes a /tÉ›x/ pronunciation (that is, with a voiceless velar fricative as in Modern Greek, or the last sound of Scottish “loch” or German “Bach” or Arabic “Ø®”). Lamport, on the other hand, has said he does not favor or discourage any pronunciation for LaTeX.
So they are one and the same! My mind can be at ease once more.
Visualizing Music
This is the place to post comments to Visualizing Music, a project I have been working on for the past month or two.